Google Web Designer カルーセルギャラリーのデモです。
GWDでカルーセルギャラリーを作ると、
複雑な動きをする画像ギャラリーを手軽に作ることができます。

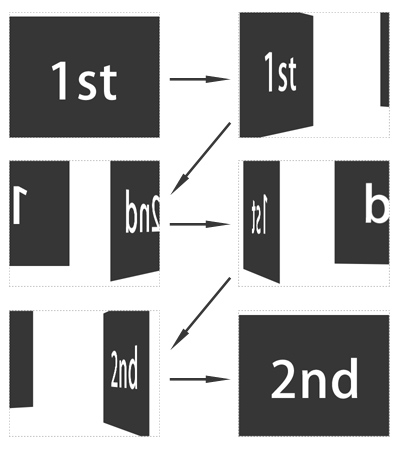
画像だとメチャクチャ分かりにくいですね(笑)
1枚目画像「1st」から2枚目画像「2nd」に移る際、
両方が一回転するデモです。
百聞は一見にしかず。サンプルHTMLと動画デモを用意しました。
カルーセルギャラリーDEMO
※このデモファイルはGoogle Web Designerでは開けません。
まずはコンポーネントにあるカルーセルギャラリーの設置する動画です。
※各動画はフルスクリーン&高画質でご覧頂くことをお勧めいたします。
残念ながら、コンポーネントは
(現時点では?)HTMLモードにて使用することはできません。
Google広告に属するバナー・エキスパンド・インタースティシャルモードでのみ
使用することができます。
とはいえ、設定を変えるだけで複雑な動きを見せてくれるので、
色々試してみました。
そのデモがこちら。↑の動画の続きと思って頂いて問題ありません。
動画は「コンポーネント プロパティ」の「詳細設定を表示」で、
フレーム幅とフレーム高さを枠いっぱいに調節した状態で始まっています。
2つ目の動画では、そこから、同じ「コンポーネント プロパティ」の「詳細設定を表示」で、
・近傍回転を【300】
・近傍分離を【0】
・近傍高さを【-80】
・近傍規模を【0】
に設定変更しています。
カルーセルギャラリーは設定次第で面白い効果が得られます。
設定を変更して動かしてみたデモも乗っけておきます。
※キャプチャーの関係で、動きが早く見えてしまう箇所があります。
面白いので、皆様も色々お試しください^^