デモ1発目はGoogle Web Designer(以下、GWD)を使った、
ちょこっと動く3D画像ギャラリーのデモを作ってみました。
最初はオーソドックスな画像サムネイル10個。

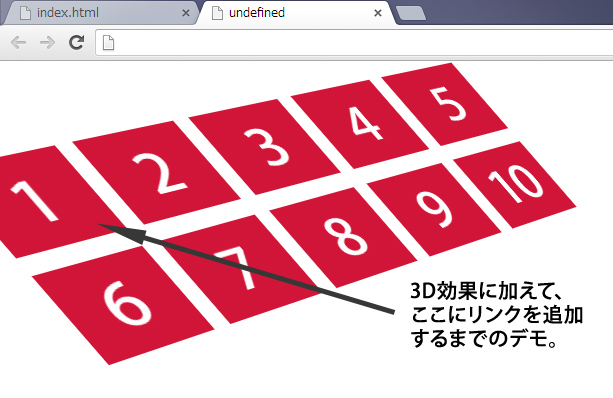
↓ そこから立体的な視覚効果をつけるというデモです。

【作り方動画】
※動画はフルスクリーン&高画質でご覧頂くことをお勧めいたします。
上のDEMOファイルにも記述しましたが、
動画中Javascriptでリンクを張っているのは、
aタグでimgタグを挟むとデザインビューで崩れてしまうためです。
GWDのデザインビューで作業を完成させた後、
コードビューでaタグを書けば問題ないのですが、
一旦デザインビューが崩れると、その先は開発作業が難航すると思いますので、
あまりおすすめは出来ないかなと。
もう一つ、動画中の補足ですが、3D回転させたオブジェクトは、
3Dオブジェクト回転ツールのアイコンをダブルクリックすると解除することができます。
メチャクチャになってしまって「わー元に戻したい><」ってときに便利です。
そういえば、GWDではコンポーネントやらイベントといった機能があるものの、
こちらはバナー等を作るときだけ機能するようで、
HTMLを作る時は使えないようです。
コンポーネントを使ったデモも作っているので順次公開していきます。
まだイマイチ分かってないところも多いですが^^;